Urbanbite
Scenario Flow
Jeff, an office worker, uses Urbanbite to find a home-cooked meal close to his apartment in New York. Mary, an aspiring chef who works weekends, uses Urbanbite to advertise her cooking ability and earn extra money.

Find a Meal
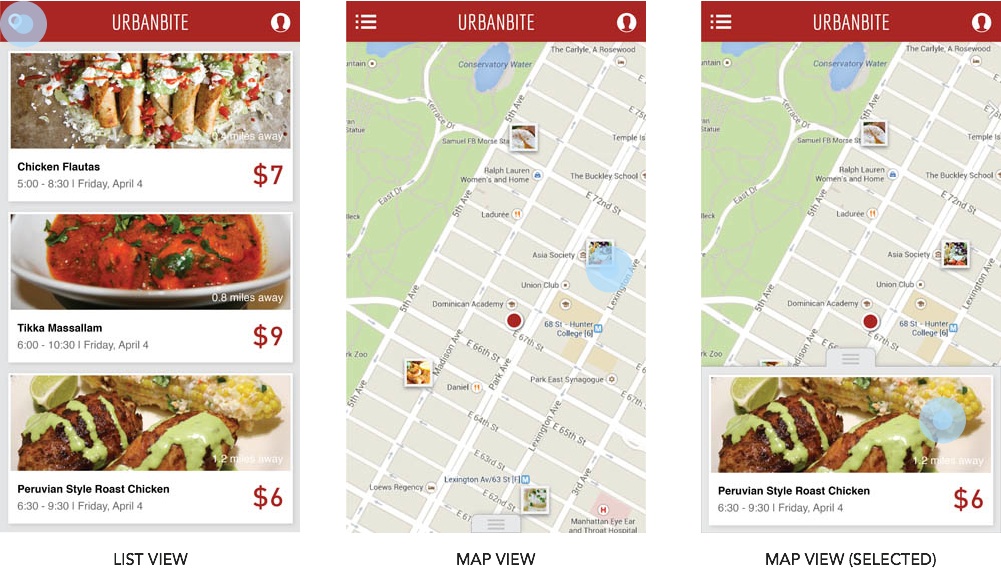
Jeff decides to find a meal that he can pick up on his way home from work.
Using the map view, he quickly finds a Peruvian Style Roast Chicken nearby that is perfect for his schedule and within his price range.

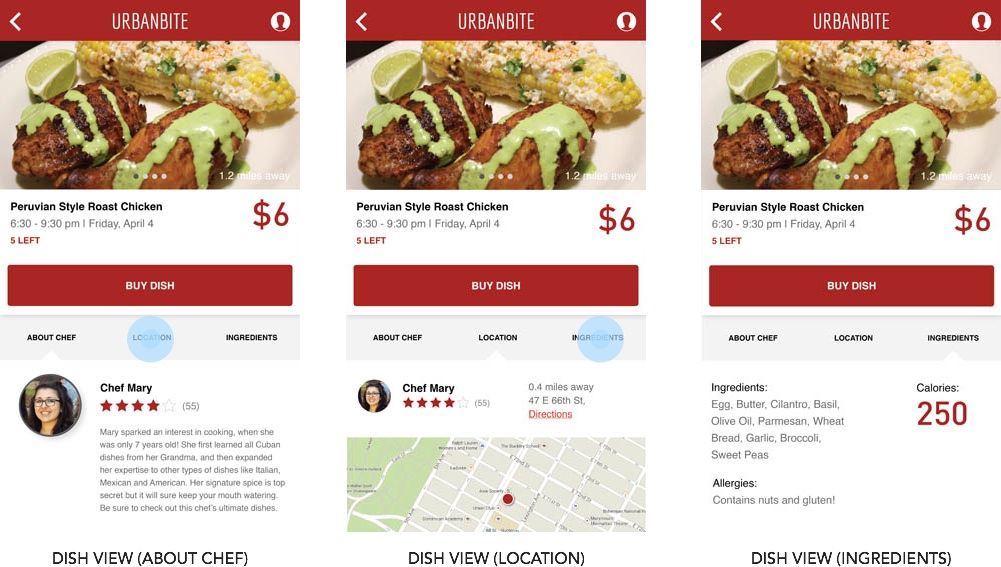
Dish View Options
Jeff sees that Chef Mary has great ratings and reads some reviews. He makes sure the pick-up location is close by, and looks up the ingredients and calorie count.

Completing the Order
Satisfied with his choice, he decides to place an order, chooses the number of servings and sets the pick up time to 7:30.
Jeff can also check on the status of his current order and see his previous history from the profile page.

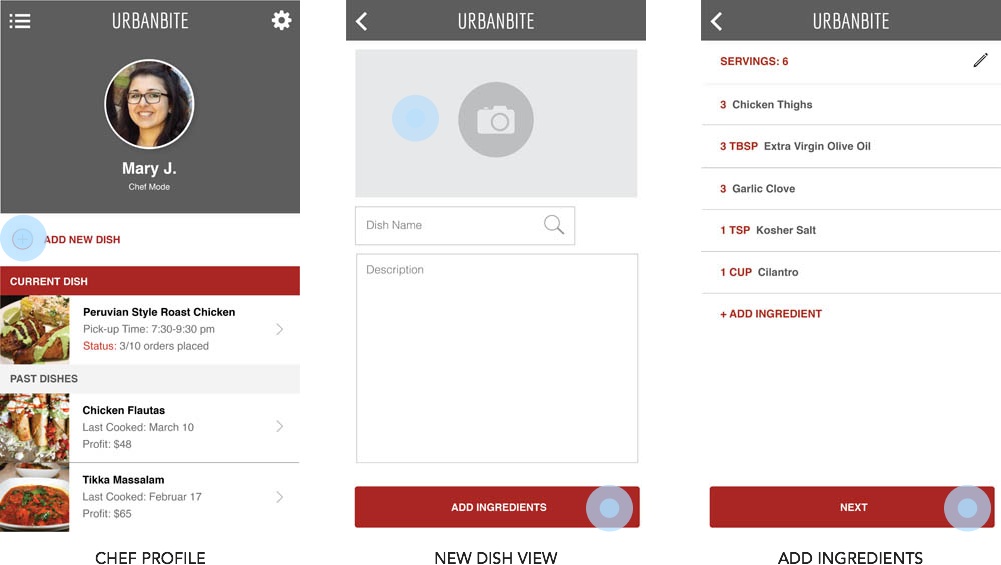
Mary Creates a New Dish
Mary has perfected a new recipe that she wants to add to her recipe box.
She takes a photo of her completed meal, the name, and the price she wants to sell each serving at.
UrbanBite searches for recipes by the name and suggests ingredients and serving size to complete the recipe.

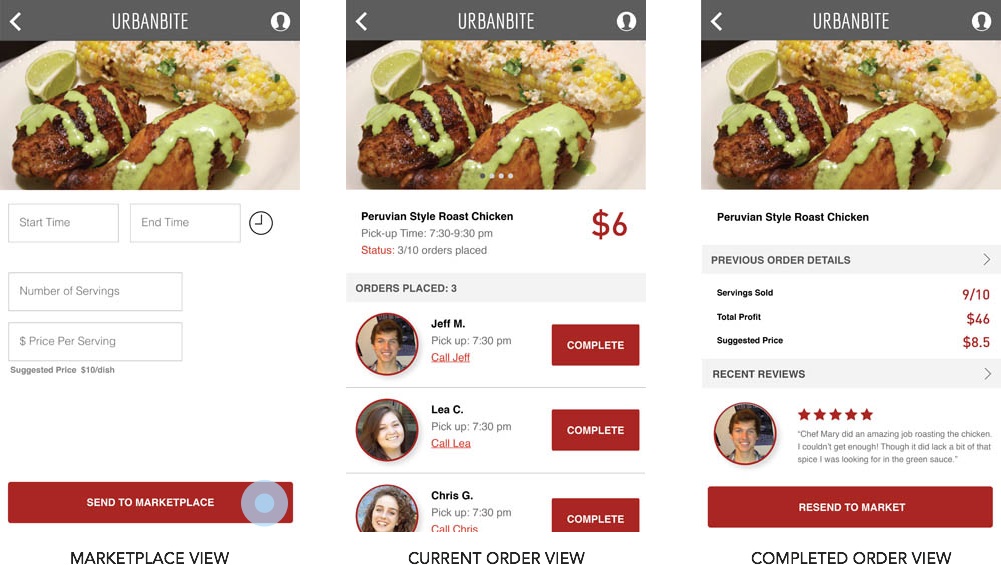
Tracking the Order
On the days she is cooking the specified meal, she can send the dish to the market and set the time she’s willing to take orders and the number of servings she’s willing to sell.
Urbanbite keeps track of the orders that comes in, and allows Mary to contact the buyers if any changes need to be made.
Research Process
In order to find a viable business opportunity, we conducted a brainstorming session and tested ideas with relevant stakeholders. Through this process, we ultimately created a food marketplace that combines the convenience of take out with the freshness of a home cooked meal.

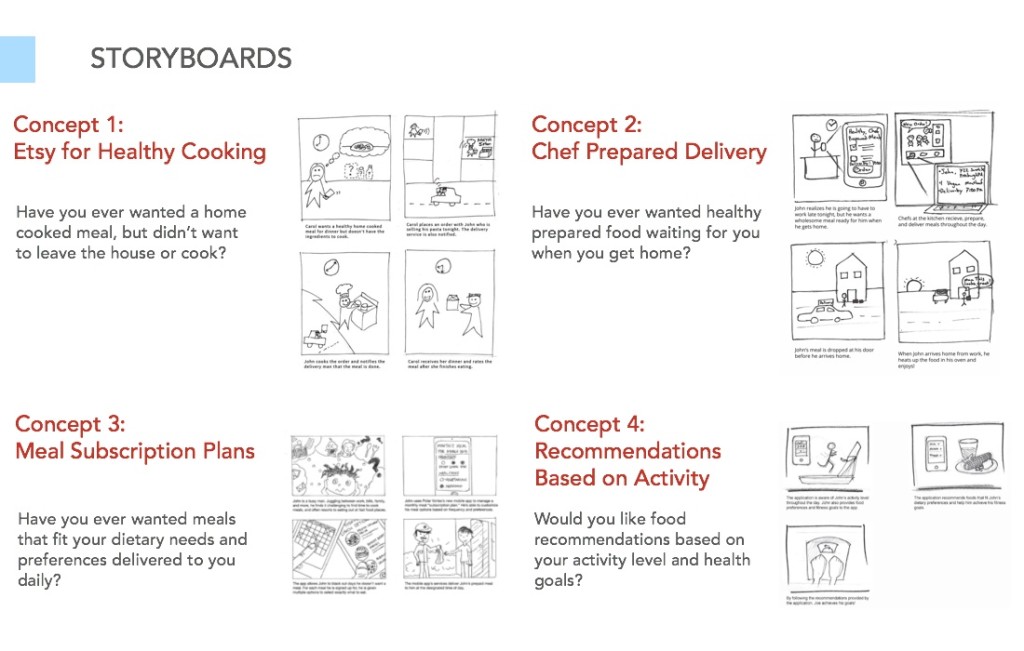
Brainstorming and Speed Dating
Originally, we started with brainstorming over 50 solutions to help people eat healthier. Out of those 50, we chose 4 that we felt were the strongest. We drew storyboards for each idea, and “speed dated” those ideas with relevant stakeholders, the owner of a local eatery, a manager of a WholeFoods, home cooks, and a working professional. We received the strongest feedback for “Etsy for Cooking”, which became the seed that ultimately grew to become Urbanbite.

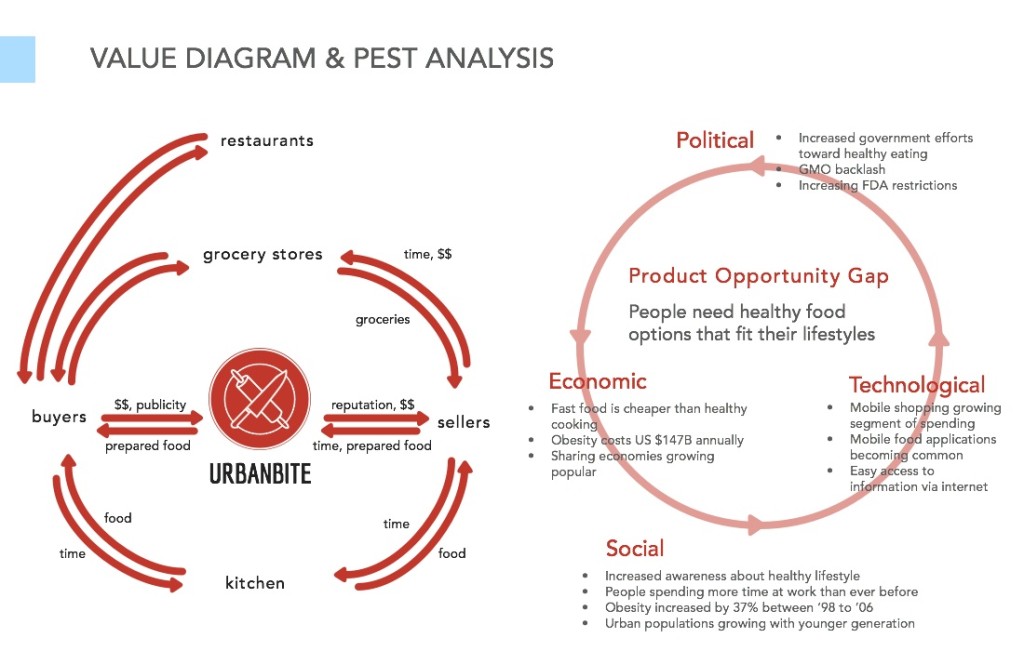
PEST Analysis
The PEST analysis was used to find a product opportunity gap within today’s Political, Economical, Social, and Technology factors.
Value Diagram
The value diagram shows the exchange of value between relevant stakeholders – the cooks, the buyers, and Urbanbite as well as ancillary stakeholders such as a grocery store or restaurant.
-
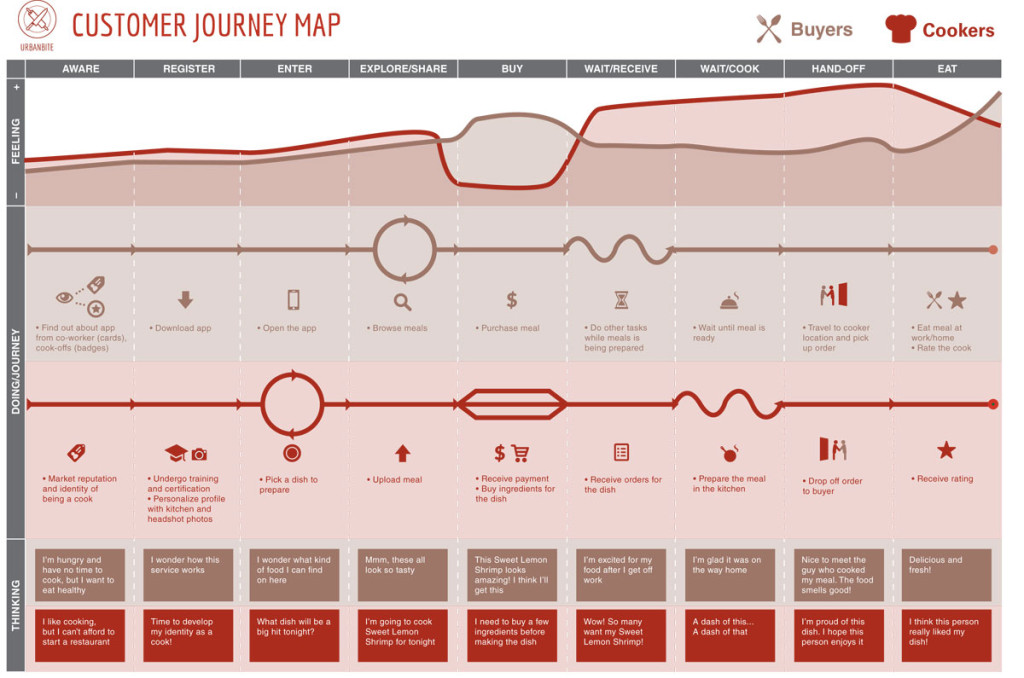
 Final Customer Journey Map
Final Customer Journey Map -
 Process Work
Process Work
Customer Journey Map
The customer journey map helped illustrate relevant touch points and explains common moods and feelings that each stakeholder might experience. In our case, we mapped out the seller and buyer interactions to see where their experiences intersected and affected each another.
Design Process
We designed for the relevant touchpoints based on our customer journey map. For the buyer – selecting, purchasing, and picking up the meal. For the seller – creating, selling, and preparing the meal. We conducted 10 think-aloud tests, gathered feedback and iterated 5 times on the prototype.
-
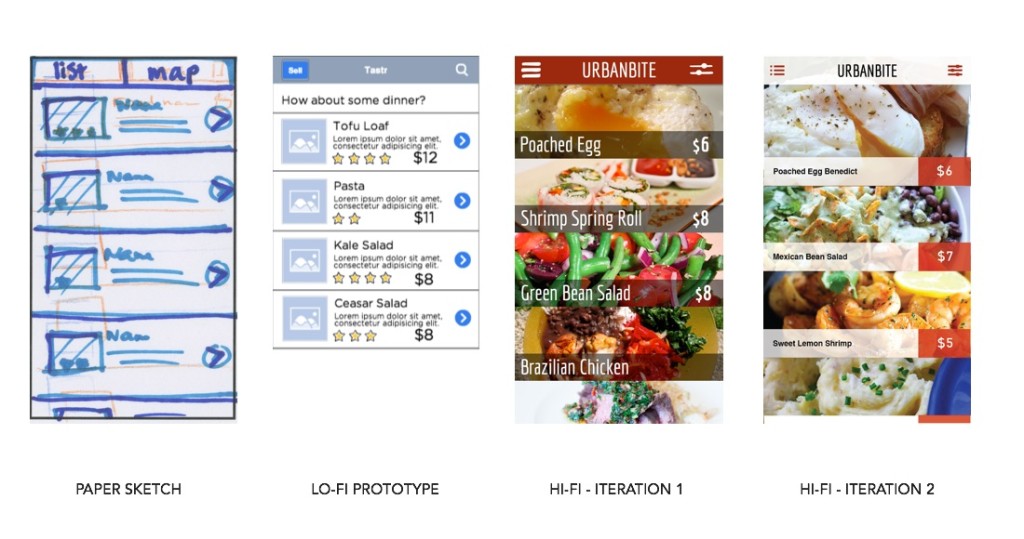
 Iterations of the List View
Iterations of the List View -
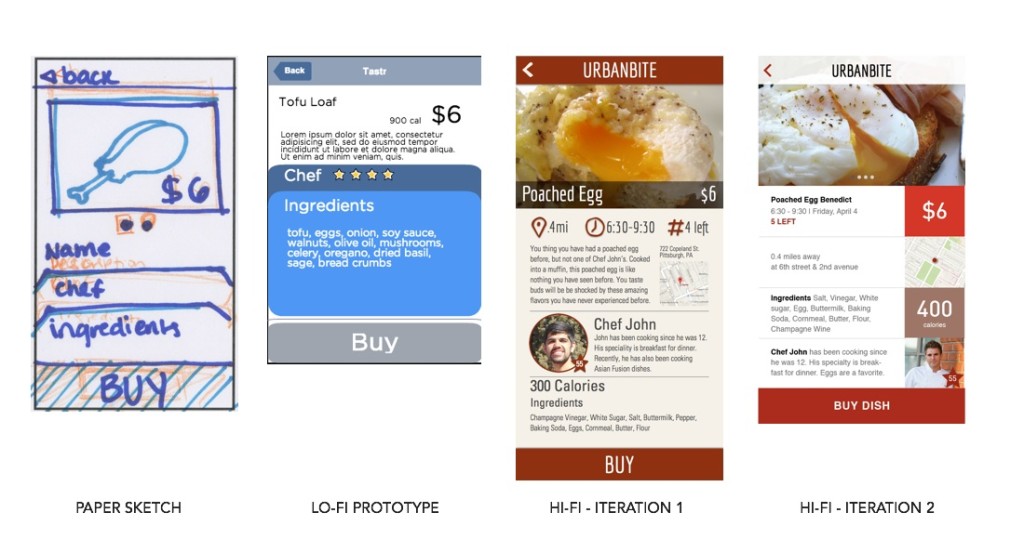
 Iterations of the Dish View
Iterations of the Dish View
Iterative Design
We sketched out some of the basic screens, created the low-fi prototype in Cacoo, an online prototyping tool, and then printed them out in order to test with participants using think-alouds. Through the feedback, we distinguished between the Buyer and Seller screens better and simplified the Seller flow. We also fixed simple usability issues and added affordances.

Branding
We created a mood board to guide our design choices. We also created a design language that best represent our branding and color choices and keeps our look consistent.